如何在77057测试版中定制自己喜欢的登录背景图片
如何在77057测试版中定制自己喜欢的登录背景图片
进入相关企业中心
7 7057 Beta版本支持自定义登录界面背景。现在,您可以选择喜欢的图片作为登录界面背景,而无需使用第三方美化工具或破解文件。
本文将介绍如何在7 7057测试版中自定义您喜欢的登录背景图片。
OEM 7 7057的此功能应使OEM可以方便地自定义自己的登录界面,例如在界面上放置徽标,我们的普通用户可以通过特定的注册表项打开此功能。当然qq登陆界面图片,您还可以准备所需的图片。

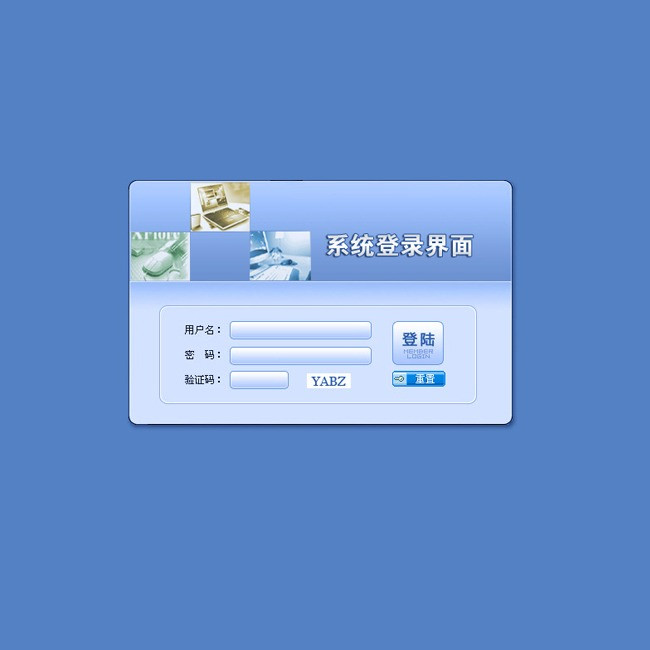
图1原始登录界面
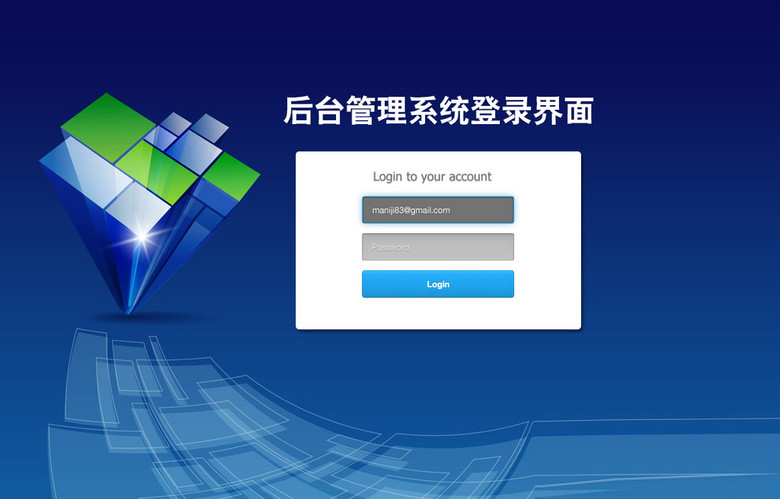
图2修改后的界面
打开注册表工具并查看键值:

HKLM \\\\\\\
下面有一个值,该值是布尔值,也就是说,如果该值为1,则该功能已打开;如果该值为0,则将其关闭。 (注意:此键值不一定作为RPWT存在)。如果是这样,只需创建一个新的文件,就不能保证它会工作。
更改键值后,还要确定主显示屏的比例。例如,我的桌面分辨率为1920×1200,我的宽度与高度之比为1. 6:1。确定该步骤的原因是为了防止显示效果被拉伸或变形。系统还可以根据分辨率确定如何选择相应尺寸的图片,并且系统仅支持以下所示的分辨率。
所有自定义图片应放置在“ %% \\ oobe \ info \”文件夹中(如果没有此类文件夹,请创建一个新文件夹)。当前,支持以下解决方案。确定自己的分辨率后,您将认为将所需的图片放入文件夹中5位QQ靓号,然后如下所示更改名称。 (您只需要当前分辨率大小的图片即可)。如果您的分辨率为1280×1024,请将相应的分辨率图片更改为“×102 4. jpg”。

.jpg
×128 0. jpg(0. 6)
×144 0. jpg(0. 62 5)
×128 0. jpg(0. 7 5)

×128 0. jpg(0. 8)
×102 4. jpg(1. 2 5)
×76 8. jpg(1. 33-)
×96 0. jpg(1. 33-)
×120 0. jpg(1. 33-)

×90 0. jpg(1. 6)
×120 0. jpg(1. 6)
×76 8. jpg(1. 66-)
×76 8. jpg(1.-)
注意:.jpg是未找到相应分辨率时使用的图片,并且使用的图片不能超过尺寸。 (来源:中国世界网)
相关推荐:如果有朋友想要购买 5位QQ靓号, 6位QQ靓号豹子号4A号, 7位QQ靓号, 8位QQ靓号情侣号, 9位10位6AQQ靓号 的朋友欢迎选号,更多QQ靓号欢迎咨询在线客服





